 Llevaba tiempo buscando un servicio como este, la verdad. Cuento con un servidor dedicado y uno de los problemas que más dolores de cabeza me ha dado, es el de enviar emails desde un formulario Web.
Llevaba tiempo buscando un servicio como este, la verdad. Cuento con un servidor dedicado y uno de los problemas que más dolores de cabeza me ha dado, es el de enviar emails desde un formulario Web.
Aunque parezca una tontería, no contar con el respaldo en los emails de una compañía fuerte, puede ocasionar que lleguen a Spam de cabeza o, directamente, ni se entreguen por no cumplir determinadas normativas.
Send Grid, resuelve este problema. Pone a nuestra disposición una API que funciona a las mil maravillas, con soporte para PHP, Js, ASP, C, Node, Perl, Json… y un largo etcétera. De manera que podrás integrarlo en tu Web bajo cualquier plataforma en la que trabajes.
Además, también es una herramienta de Marketing online, si la quieres usar así, en la que dar de alta tus clientes y enviarles un mailing semanal o mensual. Cuenta con un panel muy completo de control donde llevar el seguimiento de los correos leídos, abiertos, aquellos que no han llegado y diferentes plantillas para personalizar el diseño del mismo.
La cuenta gratuita te permite enviar hasta 12.000 correos al mes. Más que de sobra para Pymes y Freelances.
Otra alternativa profesional, si os interesa este tema, es Mailchimp. En este caso, en la cuenta gratuita, podemos enviar hasta 2.000 correos mensuales.










 Si hay un código que, más de una vez, me haya dado quebraderos de cabeza, ese ha sido el responsable de copiar textos al portapapeles desde la web. Para que no paséis por el mismo mal trago, os traigo Clipboard.JS, un archivo de 3kb y muy fácil de implementar.
Si hay un código que, más de una vez, me haya dado quebraderos de cabeza, ese ha sido el responsable de copiar textos al portapapeles desde la web. Para que no paséis por el mismo mal trago, os traigo Clipboard.JS, un archivo de 3kb y muy fácil de implementar. Llevaba tiempo buscando un servicio como este, la verdad. Cuento con un servidor dedicado y uno de los problemas que más dolores de cabeza me ha dado, es el de enviar emails desde un formulario Web.
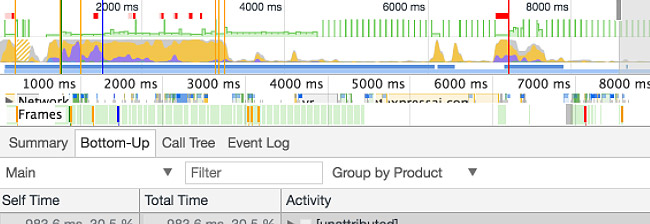
Llevaba tiempo buscando un servicio como este, la verdad. Cuento con un servidor dedicado y uno de los problemas que más dolores de cabeza me ha dado, es el de enviar emails desde un formulario Web. ¡Muchos habréis visto ya este efecto tan de moda! Se trata de ir desplegando (mediante animación o transición) elementos en el cuerpo de la Web mientras vamos haciendo scroll. Si queréis programar algo parecido, aquí os dejo
¡Muchos habréis visto ya este efecto tan de moda! Se trata de ir desplegando (mediante animación o transición) elementos en el cuerpo de la Web mientras vamos haciendo scroll. Si queréis programar algo parecido, aquí os dejo