Galería de landings
La landing page, o página de aterrizaje de una web, es la parte más importante con la que atraer la atención del cliente y generar una venta (o cualquier otra conversión). Distribuir la información de forma correcta, los tamaños y colores de los elementos, etc. definen su efectividad.
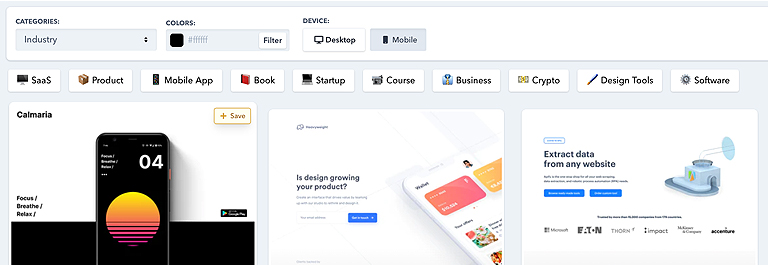
En estas galerías, podéis ver un montón de buenos ejemplos de los que obtener ideas e inspiración: